in stride llc
responsive website design
role: ux designer
Overview
The Challenge
A newly formed dog training business needed their first website built quickly while not compromising functionality. They required online booking, branding, support with implementation, and finding a solution for their client management.
The Solution
Design a website that holds all the necessary information for prospective clients, represents the company values, and makes the experience easy and informative for users. To minimize cost and time to launch, implement design using a website builder already purchased by the client.
Tools Used: Figma, Illustrator, Miro, CMS
Design process
Research
Competitor Analysis
User Interviews
Affinity Mapping
Define
Journey Mapping
Card Sorting
Site Map/User Flow
Design
Wire-framing
Usability Test
UI Design
Implement
CMS Setup
Build & Integrate
Launch Site
Research
At the beginning of this client project, I began by gathering information about the business goals, services, the ideal customers, and competitor analysis. Due to COVID-19, this project was done virtually utilizing Zoom and other cloud platforms. Below are the steps that were taken through the discovery phase.
Business and Competitor Analysis
To kick off the discovery phase, I first sat down with the client in a series of interviews and onboarding meetings. The output for this phase was identifying and understanding the business goals, services, client’s needs, pain points, and expectations. To better understand the market and gain insights, I then completed a preliminary competitor analysis of businesses in the greater Seattle area offering similar services. The competitive analysis also referred to as benchmarking, gave me a line of minimum features and services offered to help guide in my design.
User Interviews
To gain user insights I conducted a series of 15-20 minute interviews with 5 dog owners from age groups between 22-40 yrs who had previously engaged in obedience training with their dog. The questions were based on experience, decisions, and pain points during research.
Question Examples:
- Can you tell me about your most recent experience researching dog training online?
- How much do you know about obedience training? What information would you need to be present to feel informed as a potential client?
- Can you describe how you would go about booking a dog training service?
- Walk me through your approach in researching dog trainers, describe the key factors in your decision making.
- Can you tell me about your most memorable experience with selecting a trainer for your family?
- What was the hardest or most frustrating part of your experience with finding the right dog trainer?
- Could you describe the ideal booking experience?
key findings
Knowledgable
Easy Online Booking
Accessible & Approachable
Service Variety
Flexibility
define
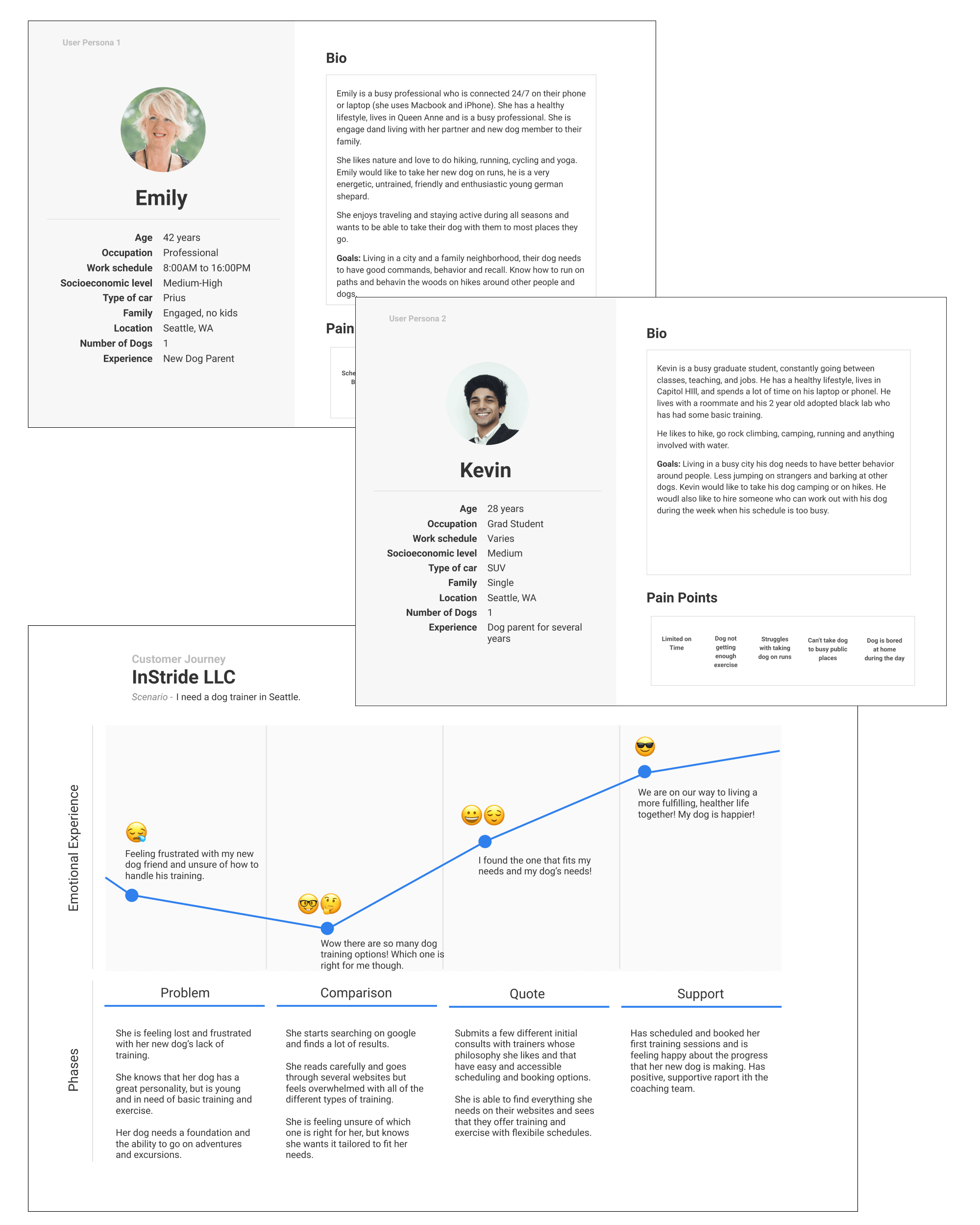
Personas & Journey Mapping
After completing the research and analysis, I began to define the problems in more clear context. To do this I created User Personas and a Journey Maps, informed by my previous user research. This allowed me to better understand the broader influences in a user’s life. This helped me to gain more insights and to help me better visualize what the users’ goals were, motivations for engaging with my client, potential pain points, and tasks they wanted to achieve.
Personas and Journey maps are great tools for understanding users better and driving a human rather than a technical view of a project. They provide a proxy for the user during design.
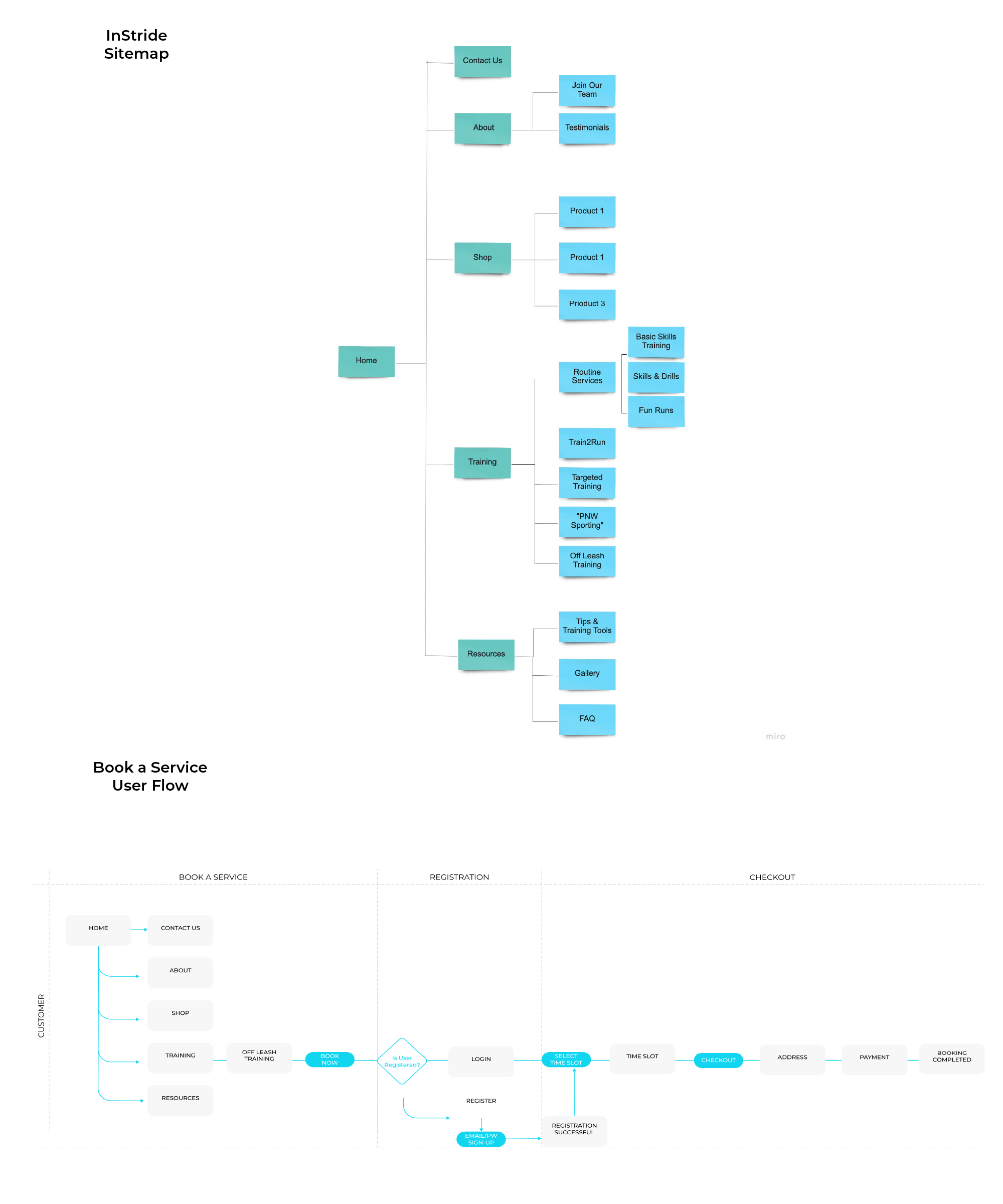
information architecture
Methodology
Based on card sorting data I was able to create an effective site map that would allow users to easily navigate the site. Next, to understand how the users would interact with the site and perform tasks, I created user flows.
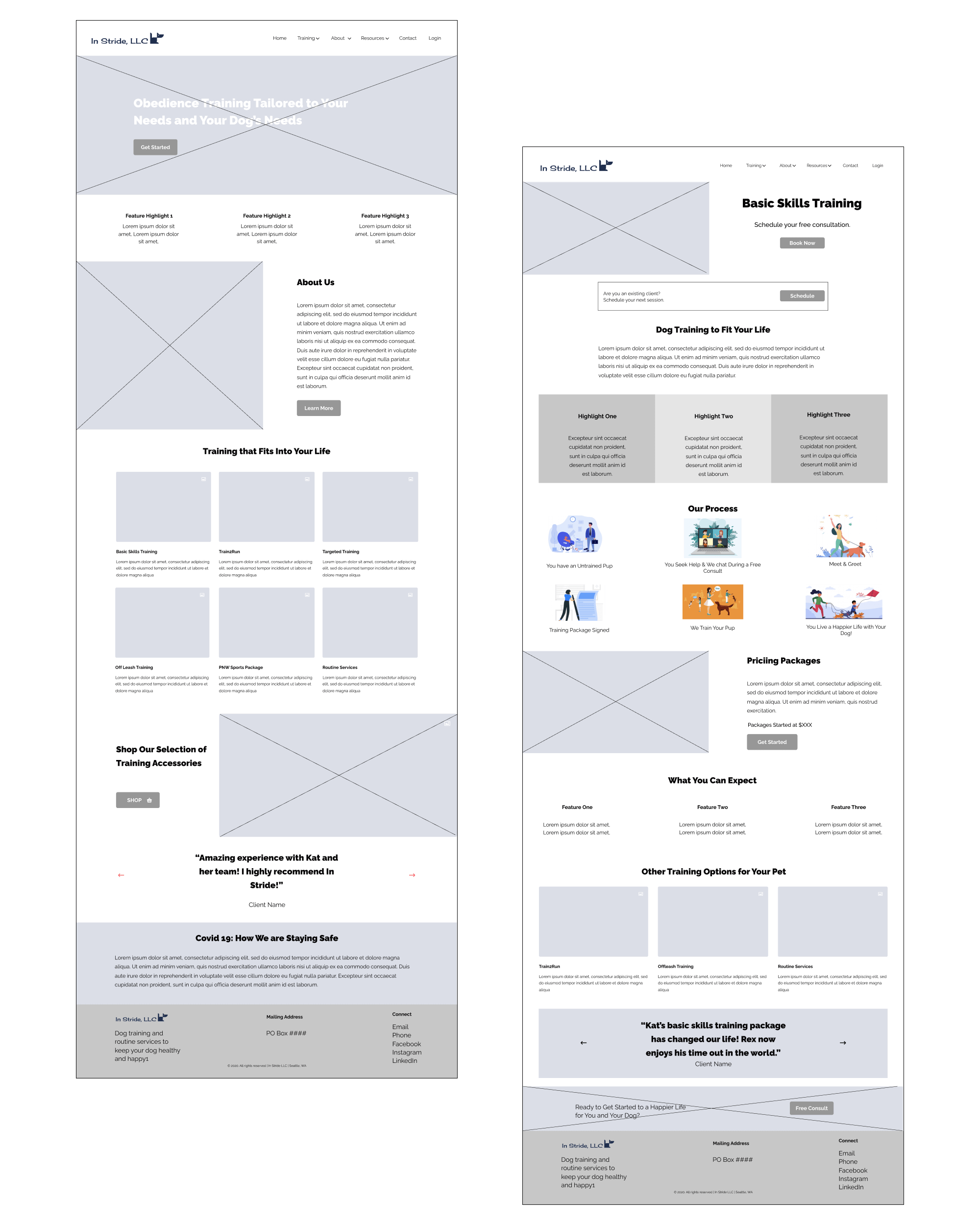
Design
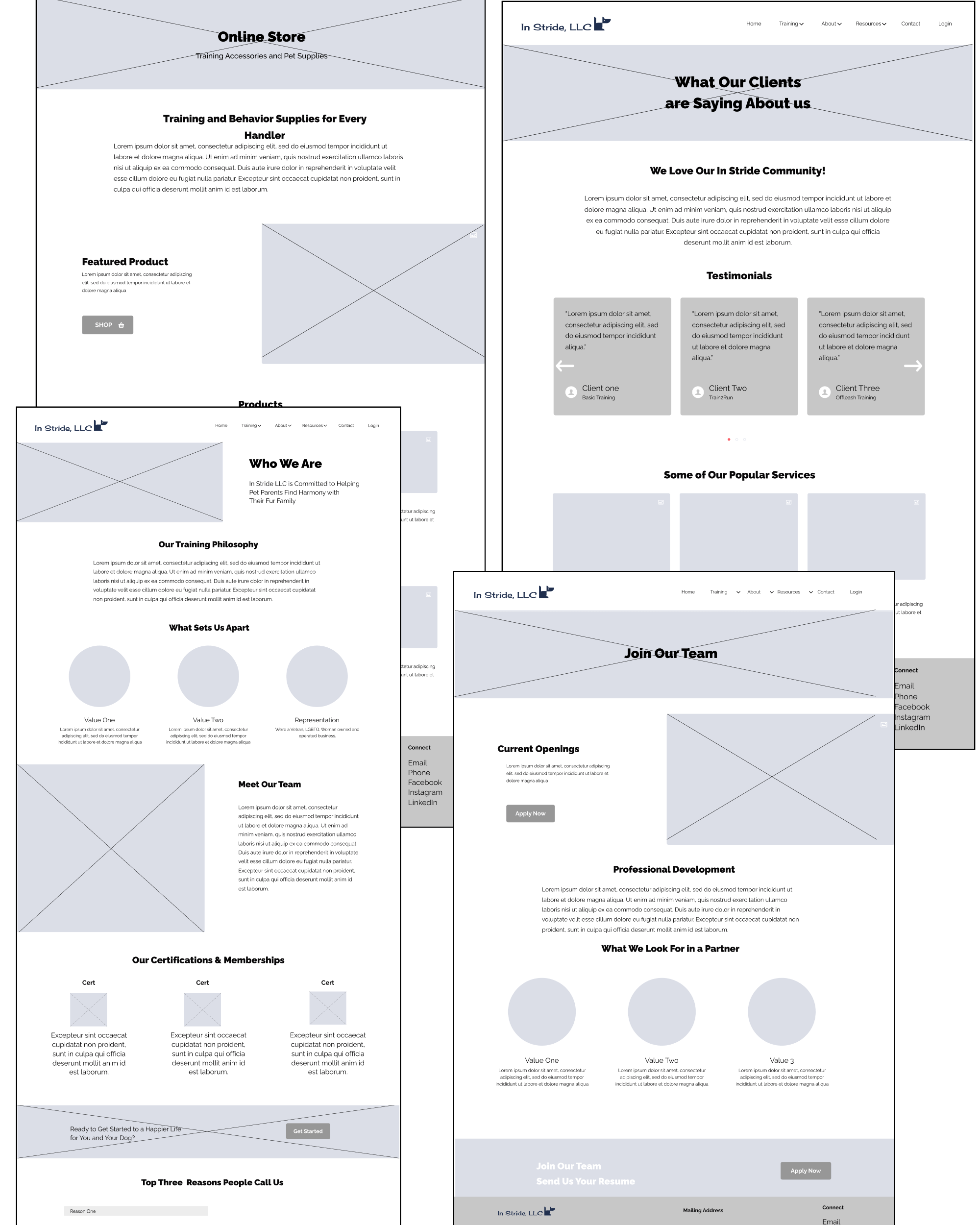
After sketching out the basic structure of various pages of the site design, I began building out wireframes in Figma. I created a quick low fidelity prototype for usability testing and client review.
usability
Over the course of a week I conducted usability testing with 5 individuals that fit my user personas. The objectives of the test were to see:
- How easily users were able to locate service pages
- How easily users are able to add a product to their cart
- How users navigated the site
- What their overall experience feels like
- What pain points exist and improvements need to be made
Participants
Tasks Per Participant
%
Task Completion Rate
- Feel approachable/digestible at first
- Content and images feel balanced
- Layout of information makes sense
- Important info is easy to find
- Clear understanding of services offered
- Unclear what highlights are for
- Easy to navigate
- Navigation menu makes sense
- Service names can be unclear
ui design
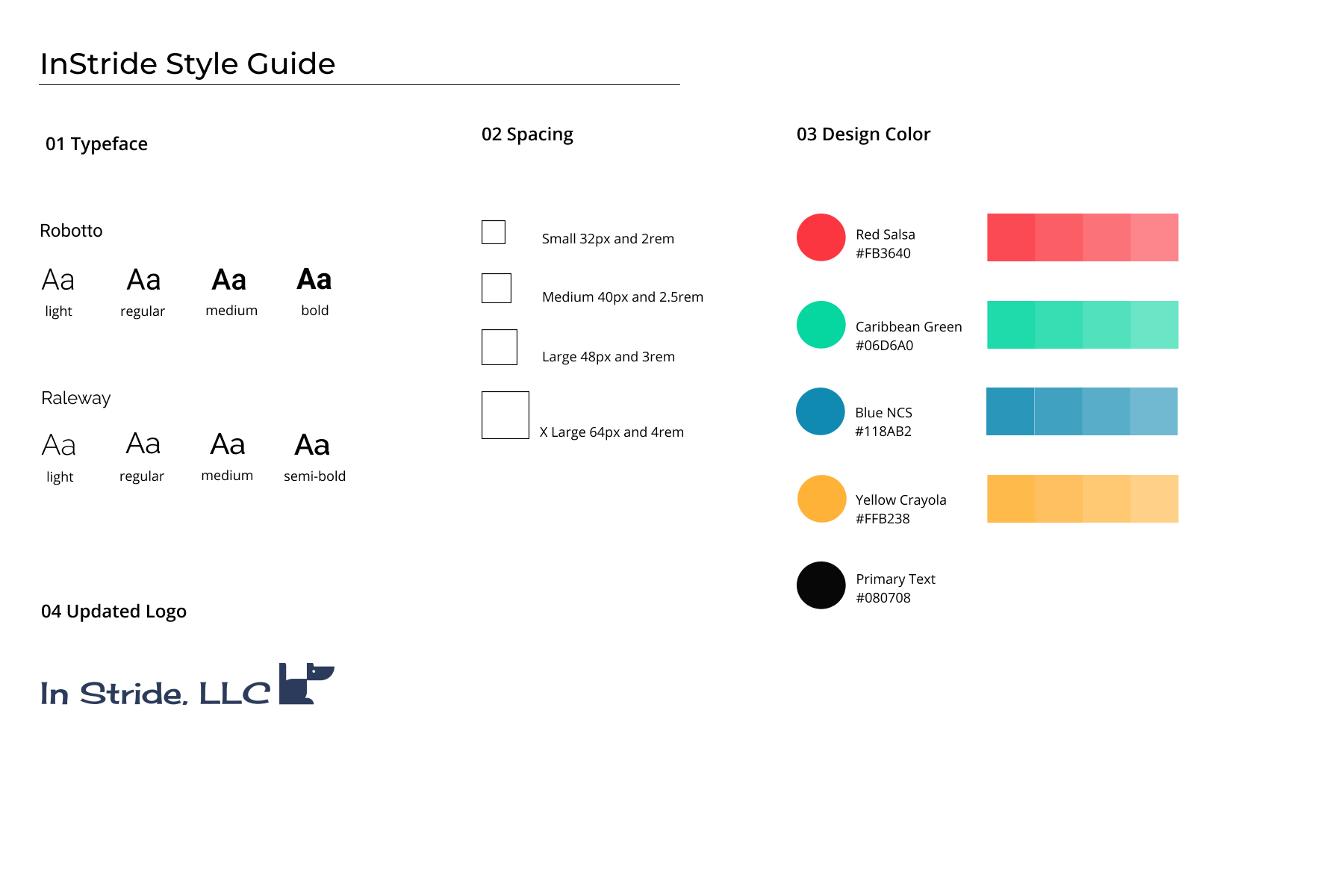
Style Guide
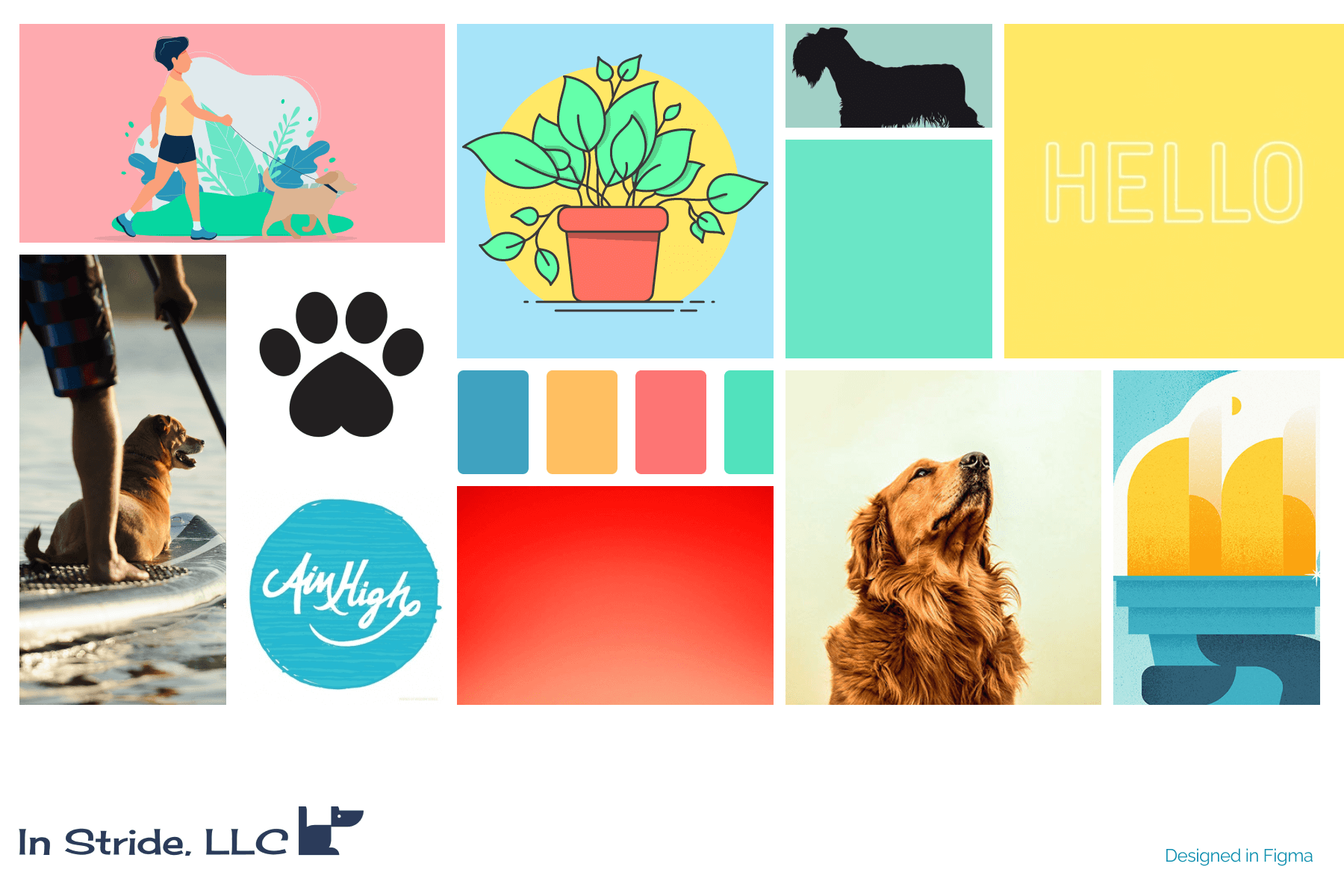
Mood Board
Illustrations
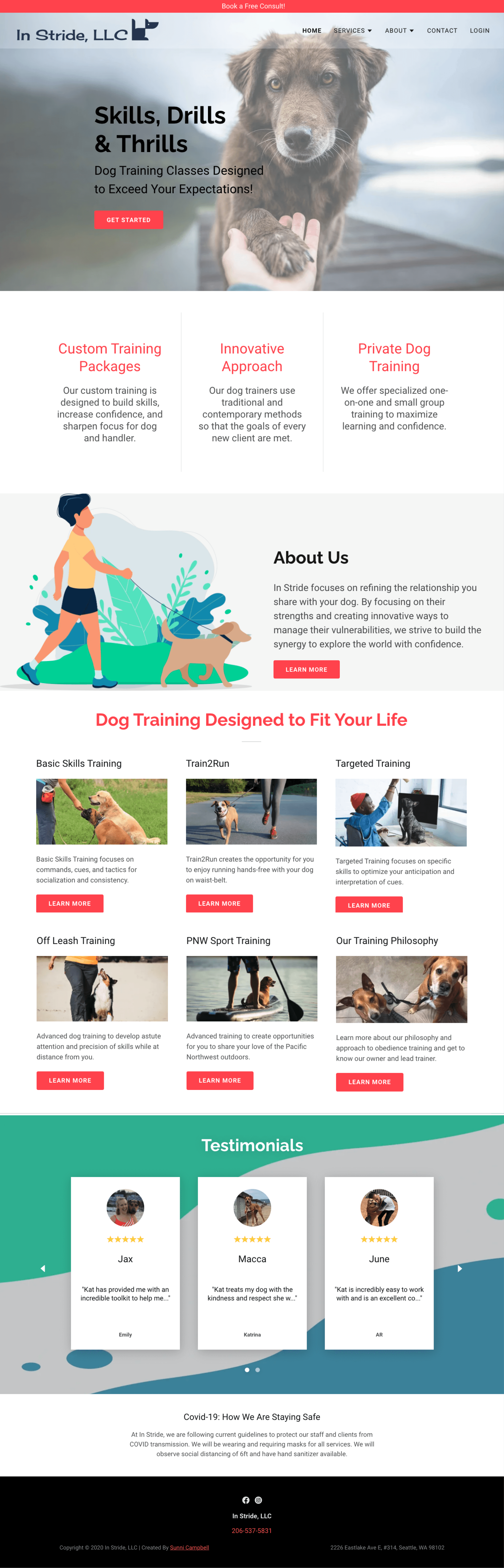
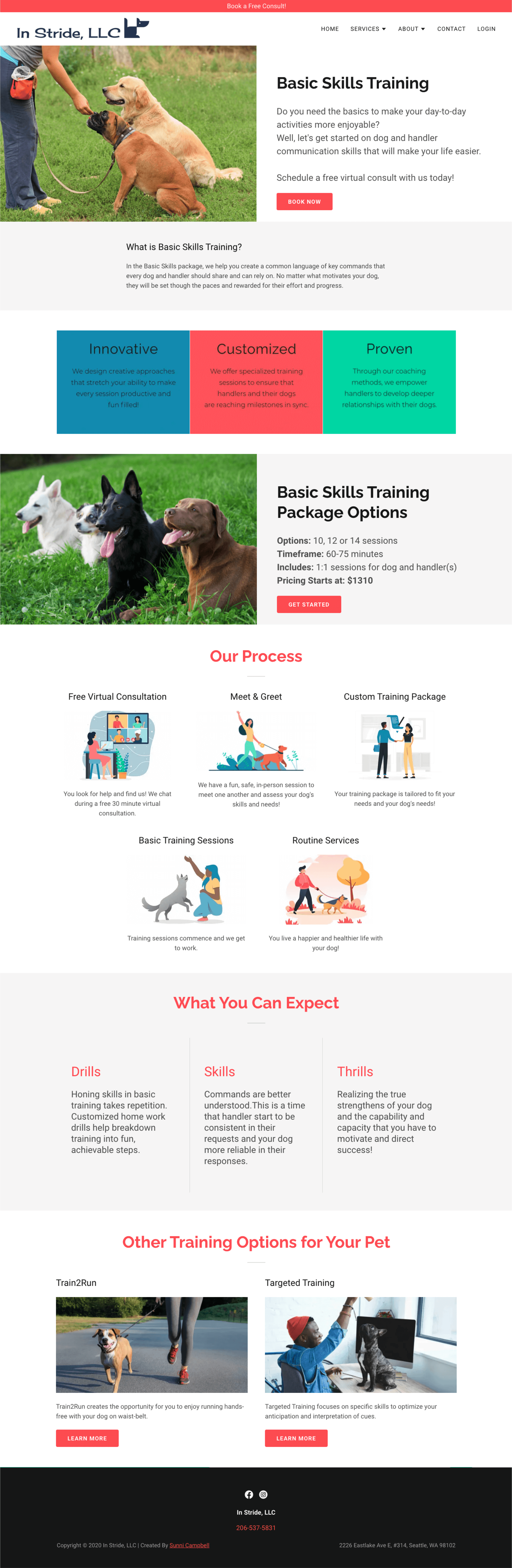
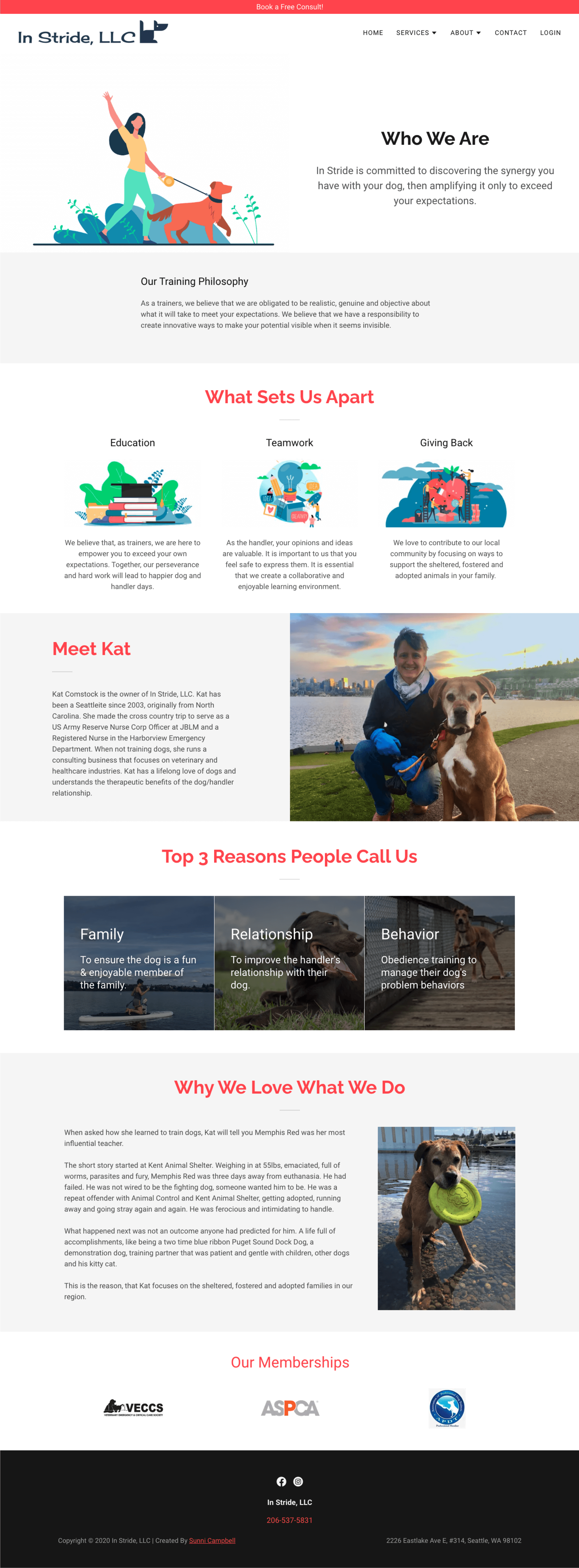
Hi-Fidelity MOckups
implement
This is also where my background in consulting became useful, as I had previous experience with client management software and building websites using common CMS platforms such as Squarespace, WordPress, and Shopify.